
What is JAMstack?
JavaScript, APIs, and Markup are the three components of the JAMstack, a contemporary online development architecture. It is intended to be quick, safe, and expandable.
JAMstack's major goal is to separate a web application's front end and back end. In a conventional web application, the backend is in charge of managing the logic for getting and saving data from a database in addition to supplying the HTML, CSS, and JavaScript that make up the front end.
The front end of a JAMstack application, in contrast, is already built and is deployed to a content delivery network (CDN). Instead of the back end directly servicing the front end, the front end then interacts with backend services (APIs) to retrieve and store data.
WANT TO HIRE DEVELOPER
Hire Dedicated JavaScript Developer Within hours
Our promise – a dedicated JavaScript developer works as a member of your in-house development team. The dedicated developer works ONLY for you, NO STRINGS ATTACHED.
Book Free ConsultationJAM stands for JavaScript, APIs and Markup in JAMstack.

JavaScript
JavaScript is a programming language that is frequently used to generate single-page apps, dynamic functionality for websites, and interactive user interfaces (SPAs). The front end of the program, which runs in the user's web browser, is constructed using JavaScript in JAMstack.
APIs
APIs (Program Programming Interfaces) are a means of communication between the front end of the application and the back-end services. In JAMstack, the back end employs APIs to access and store data, while the front end is pre-built and provided through a CDN. As a result, the front end and back end can be independently developed, and the back end can be created utilizing a range of technologies, including serverless functions, cloud-based services, or other technologies.
Markup
Markup describes the organization and design of the user interface of an application, which is commonly made with HTML and CSS. In JAMstack, the HTML, JavaScript, and other assets that make up the application's front end are all pre-built and provided through a CDN.
These three technologies work together to create JAMstack, which enables a cutting-edge, effective, and scalable web development architecture.
JAMstack is a cutting-edge method of web development that makes it possible to create applications that are quick, safe, and scalable. Static websites, one-page apps, and serverless applications are particularly well suited for it.
Advantages of Jamstack

Improved performance
Performance improvement is one of JAMstack's key advantages. The front end of a JAMstack application may be sent to consumers rapidly and with little latency, since it is pre-built and provided through a content delivery network (CDN). The front end may be provided to users from the server that is nearest to them thanks to CDNs, which are dispersed networks of servers spread over several geographical areas. As a consequence, pages load more quickly and users have a better experience overall. This decreases the amount of time it takes for the front end to load.
Additionally, since the front end has already been created, speed is enhanced because the server doesn't have to spend time generating it as the user browses the site. For static websites and one-page apps, which don't need dynamic content to be created instantly, this is very advantageous.
Better security
Better security is one of JAMstack's key advantages. There is a lower possibility of server-side vulnerabilities being exploited because the front end is provided through a CDN. Additionally, because the front end is already constructed, server-side functionality is not required, reducing the attack surface of the application. As a result, popular web application vulnerabilities like SQL injection and cross-site scripting are less likely to affect JAMstack applications.
JAMstack frequently employs APIs to facilitate communication between the front end and back end, which may offer an additional layer of security because it is simple to manage and secure using multiple authentication mechanisms like OAuth, JWT, etc.
Additionally, because the front end and back end are separated, it is simpler to apply security best practices to each separately. For instance, the front end might be set up to utilize Content Security Policy (CSP) and other security headers while the back end may be set up to use HTTPS and other security measures.
Simplified development
With the front end and back end written and deployed separately using JAMstack, separation of concerns is possible. Due to the fact that frontend developers may concentrate on creating the user interface and experience while backend developers can concentrate on creating the APIs and other backend services, the development process may become more efficient.
More flexibility in terms of the technologies and tools that may be utilized for each component of the application is also made possible by this separation of concerns. While backend developers can utilize a number of cloud-based services, serverless functions, or other technologies to construct the APIs and other backend services, frontend developers can employ static site generators, contemporary JavaScript frameworks, or a combination of the two.
The pre-built nature of the front end makes it simple to deploy and version, enabling a simple rollback in the event of issues.
Easier scaling
Another advantage of JAMstack is its simpler scalability. The front end can handle many requests without the need for extra servers because it is supplied through a CDN. This enables scaling the program as necessary simpler and more affordable.
The backend can scale independently since it is not connected to the front end. This enables the backend to scale without disrupting the front end in accordance with the requirements of the application.
The backend may be scaled up to accommodate the increasing demand, for instance, if an application has to handle a lot of requests in a short amount of time. The backend can be scaled down once the period of heavy demand has passed in order to save expenses.
Better maintainability
JAMstack also has improved maintainability. It is simpler to maintain and upgrade various portions of the program independently because of JAMstack's separation of responsibilities. For instance, it is possible to correct a fault at the front end without having any impact on the back end, and the opposite is also true. This can facilitate updating the program, adding new features, and troubleshooting and fixing application problems.
The pre-built nature of the front end also makes it simple to deploy and version it, facilitating a simple rollback in case of mistakes. Given that it makes it simple to test and deploy new features, this may be very helpful when making changes to the front end.
Lower costs
Applications built with JAMstack are incredibly fast and scalable, and they frequently manage heavy traffic loads without the need for costly infrastructure. Lower hosting and maintenance expenses may arise from this.
Using a CDN, for instance, allows the front end to serve a huge number of requests without the need for extra servers, which can save hosting costs. Additionally, the backend may scale independently because it is not connected to the front end, which might reduce the cost of growing the backend.
The implementation of serverless functionalities and other cloud-based services, which are frequently charged based on consumption rather than a fixed fee, allows JAMstack to be both cost-effective and efficient. This can aid in cost savings, especially for applications with erratic traffic patterns.
Better developer experience
The enhanced development experience is JAMstack's ultimate advantage. Developers may utilize their favorite frontend and backend tools and technologies thanks to JAMstack's decoupled architecture, which makes for a more flexible and pleasurable development experience.
For example, backend developers can use their preferred cloud-based services, serverless functions, or other technologies to build the APIs and other backend services, while frontend developers can use their preferred static site generators, JavaScript frameworks, and other tools to build the user interface.
Because developers can concentrate on their particular areas of expertise rather than having to work on the application's front end and back end, the separation of concerns also enables a more focused development experience.
Because JAMstack is pre-built, it also enables an effective development workflow because developers can concentrate on creating separate components and services before combining them at the conclusion of the development process.
The design of JAMstack also makes testing easier since developers can test the front end and back end independently, which increases the efficiency with which defects and mistakes are found.
JAMstack also makes it simpler for many teams to work together, including designers, content editors, and frontend and backend engineers, by allowing each team to focus on its own areas of specialization before combining them at the conclusion of the development process.
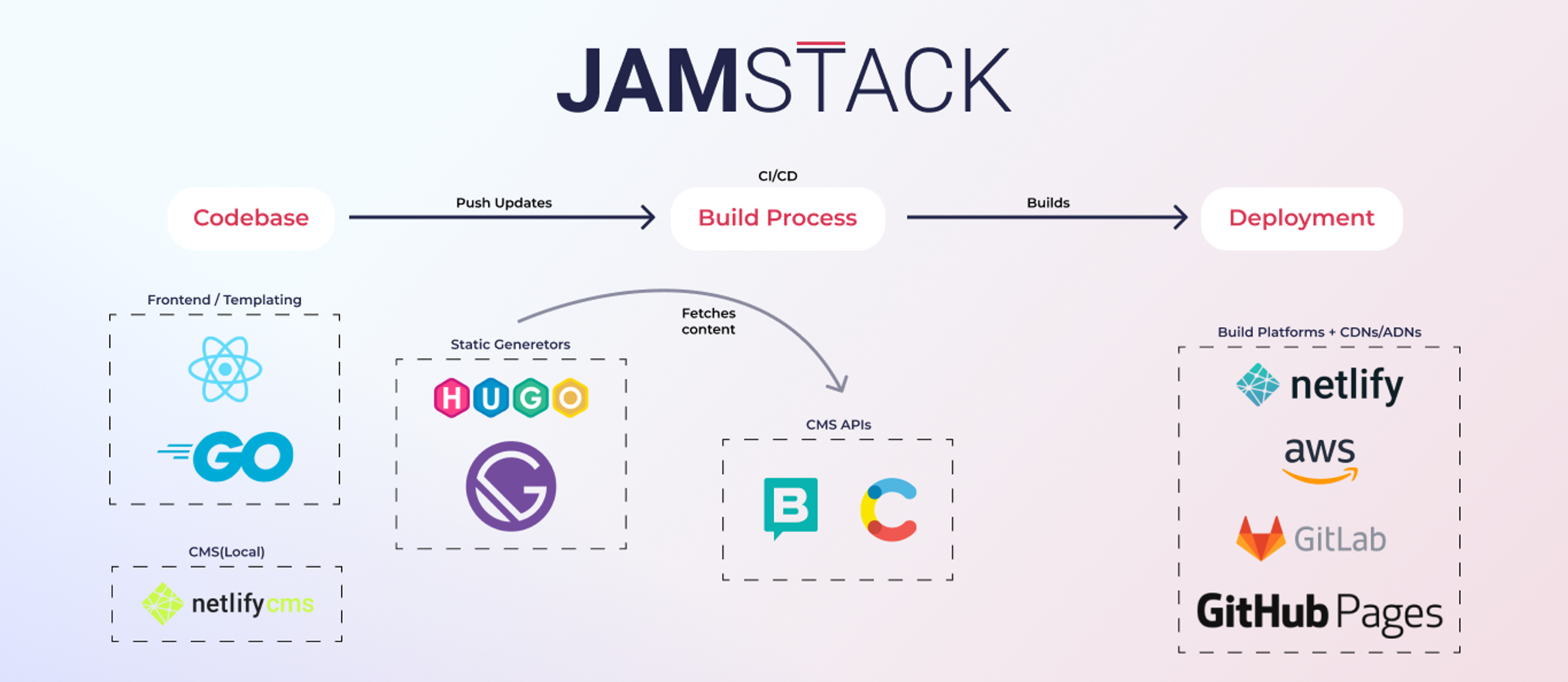
How JAMstack architecture works(Workflow)
The workflow of a JAMstack application typically involves the following steps:

1. Development: During development, the front end and back end of the application are developed separately. The front end is typically built using static site generators, modern JavaScript frameworks, or a combination of both. The backend is developed using APIs, serverless functions, or other cloud-based services.
2. Build: Once the front end and back end are complete, they are combined and built into a static site. The static site consists of HTML, CSS, JavaScript, and any other assets that make up the front end of the application.
3. Deployment: The static site is then deployed to a content delivery network (CDN) such as Netlify or Amazon S3. The CDN serves the static site to users.
4. Execution: When a user interacts with the front end of the application, the front end communicates with the back end using APIs. The backend retrieves and stores data as needed and returns it to the front end for display.
As per Jamstacky, JAMstack is not dependent on any one technology or programming language and may be used to construct a variety of tools and frameworks. Using static files rather than dynamically produced pages from a server is the main tenet of JAMstack for developing online apps and websites. As a result, load times are quicker, security is greater, and scalability is increased.
RECOMMENDED BLOG
Our clients value our focus on business results and a smooth development process
Want to explore more ?
Take an exclusive 15% off off on all the services.
Let’s supercharge your online presence!
jamstacky.com © 2024